/* */
WDF_GRADING_TEXT ='あなたのスコアは以下でなければなりません ';
WDF_INVALID_GRADING_12 = 'あなたのスコアは以下でなければなりません ';
FormCurrency_12 = '¥';
FormPaypalTax_12 = '10';
function formOnload12() {
if (navigator.userAgent.toLowerCase().indexOf('msie') != -1 && parseInt(navigator.userAgent.toLowerCase().split('msie')[1]) === 8) {
jQuery("#form12").find(jQuery("input[type='radio']")).click(function() {jQuery("input[type='radio']+label").removeClass('if-ie-div-label'); jQuery("input[type='radio']:checked+label").addClass('if-ie-div-label')});
jQuery("#form12").find(jQuery("input[type='radio']:checked+label")).addClass('if-ie-div-label');
jQuery("#form12").find(jQuery("input[type='checkbox']")).click(function() {jQuery("input[type='checkbox']+label").removeClass('if-ie-div-label'); jQuery("input[type='checkbox']:checked+label").addClass('if-ie-div-label')});
jQuery("#form12").find(jQuery("input[type='checkbox']:checked+label")).addClass('if-ie-div-label');
}
jQuery("div[type='type_text'] input, div[type='type_number'] input, div[type='type_phone'] input, div[type='type_name'] input, div[type='type_submitter_mail'] input, div[type='type_paypal_price'] input, div[type='type_textarea'] textarea").focus(function() {delete_value(this)}).blur(function() {return_value(this)});
jQuery("div[type='type_number'] input, div[type='type_phone'] input, div[type='type_spinner'] input, div[type='type_range'] input, .wdform-quantity").keypress(function(evt) {return check_isnum(evt)});
jQuery("div[type='type_grading'] input").keypress(function(evt) {return check_isnum_or_minus(evt)});
jQuery("div[type='type_paypal_checkbox'] input[type='checkbox'], div[type='type_paypal_radio'] input[type='radio'], div[type='type_paypal_shipping'] input[type='radio']").click(function() {set_total_value(12)});
jQuery("div[type='type_paypal_select'] select, div[type='type_paypal_price'] input").change(function() {set_total_value(12)});
jQuery(".wdform-quantity").change(function() {set_total_value(12)});
jQuery("div[type='type_address'] select").change(function() {set_total_value(12)});
jQuery("div[type='type_time'] input").blur(function() {add_0(this)});
jQuery('.wdform-element-section').each(function() {
if(!jQuery(this).parent()[0].style.width && parseInt(jQuery(this).width())!=0)
{
if(jQuery(this).css('display')=="table-cell")
{
if(jQuery(this).parent().attr('type')!="type_captcha")
jQuery(this).parent().css('width', parseInt(jQuery(this).width()) + parseInt(jQuery(this).parent().find(jQuery(".wdform-label-section"))[0].style.width)+15);
else
jQuery(this).parent().css('width', (parseInt(jQuery(this).parent().find(jQuery(".captcha_input"))[0].style.width)*2+50) + parseInt(jQuery(this).parent().find(jQuery(".wdform-label-section"))[0].style.width)+15);
}
}
if (!jQuery(this).parent()[0].style.width && parseInt(jQuery(this).width()) != 0) {
if (jQuery(this).css('display') == "table-cell") {
if (jQuery(this).parent().attr('type') != "type_captcha") {
jQuery(this).parent().css('width', parseInt(jQuery(this).width()) + parseInt(jQuery(this).parent().find(jQuery(".wdform-label-section"))[0].style.width)+15);
}
else {
jQuery(this).parent().css('width', (parseInt(jQuery(this).parent().find(jQuery(".captcha_input"))[0].style.width)*2+50) + parseInt(jQuery(this).parent().find(jQuery(".wdform-label-section"))[0].style.width)+15);
}
}
}
if(parseInt(jQuery(this)[0].style.width.replace('px', '')) = 2*parseInt(jQuery(this).css('line-height').replace('px', '')))
{
jQuery(this).parent().css('max-width',jQuery(this).parent().width());
jQuery(this).parent().css('width','');
}
});
(function(jQuery){
jQuery.fn.shuffle = function() {
var allElems = this.get(),
getRandom = function(max) {
return Math.floor(Math.random() * max);
},
shuffled = jQuery.map(allElems, function(){
var random = getRandom(allElems.length),
randEl = jQuery(allElems[random]).clone(true)[0];
allElems.splice(random, 1);
return randEl;
});
this.each(function(i){
jQuery(this).replaceWith(jQuery(shuffled[i]));
});
return jQuery(shuffled);
};
})(jQuery);
if(window.before_load)
{
before_load();
}
}
jQuery(window).load(function () {
formOnload12();
});
form_view_count12=0;
jQuery(document).ready(function () {
for(i=1; i 1) {
for (i = 1; i <= form_view_max12; i++) {
if (document.getElementById('12form_view' + i)) {
first_form_view12 = i;
break;
}
}
generate_page_nav(first_form_view12, '12', form_view_count12, form_view_max12);
}
// jQuery('.wdform-element-section select').each(function() { reselect(this,''); });/////why?????????????
});
function check_required12(but_type) {
if (but_type == 'reset') {
if (window.before_reset) {
before_reset();
}
window.location = "/2023/04/12/2023%e5%b9%b4%e8%8b%b1%e6%a4%9c%e6%98%a5%e8%ac%9b%e7%bf%92%e2%86%92%e5%8f%97%e4%bb%98%e9%96%8b%e5%a7%8b%ef%bc%81/";
return;
}
if (window.before_submit) {
before_submit();
}
x = jQuery("#form12");
if(x.find(jQuery("div[wdid=1]")).length != 0 && x.find(jQuery("div[wdid=1]")).css("display") != "none")
{
if( jQuery("#wdform_1_element12").val()=="")
{
alert("英検コース名: フィールドは必須です。");
jQuery("#wdform_1_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=1]")).css("background-color");
x.find(jQuery("div[wdid=1]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_1_element12").focus();
jQuery("#wdform_1_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=28]")).length != 0 && x.find(jQuery("div[wdid=28]")).css("display") != "none") {
if(x.find(jQuery("div[wdid=28] input:checked")).length == 0 || jQuery("#wdform_28_other_input12").val() == "") {
alert("添削希望通数: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=28]")).css("background-color");
x.find(jQuery("div[wdid=28]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=2]")).length != 0 && x.find(jQuery("div[wdid=2]")).css("display") != "none")
{
if(jQuery("#wdform_2_element12").val()=="" || jQuery("#wdform_2_element12").val()=="")
{
alert("氏名: フィールドは必須です。");
jQuery("#wdform_2_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=2]")).css("background-color");
x.find(jQuery("div[wdid=2]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_2_element12").focus();
jQuery("#wdform_2_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=3]")).length != 0 && x.find(jQuery("div[wdid=3]")).css("display") != "none")
{
if(jQuery("#wdform_3_element12").val()=="" || jQuery("#wdform_3_element12").val()=="")
{
alert("ふりがな: フィールドは必須です。");
jQuery("#wdform_3_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=3]")).css("background-color");
x.find(jQuery("div[wdid=3]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_3_element12").focus();
jQuery("#wdform_3_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=14]")).length != 0 && x.find(jQuery("div[wdid=14]")).css("display") != "none")
{
if(jQuery("#wdform_14_element12").val()=="" || jQuery("#wdform_14_element12").val()=="")
{
alert("E-mail: フィールドは必須です。");
jQuery("#wdform_14_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=14]")).css("background-color");
x.find(jQuery("div[wdid=14]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_14_element12").focus();
jQuery("#wdform_14_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=14]")).length != 0 && x.find(jQuery("div[wdid=14]")).css("display") != "none")
{
if(jQuery("#wdform_14_element12").val()!="" && jQuery("#wdform_14_element12").val().search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/) == -1 )
{
alert("EXAMPLEUSERNAME2 は無効なメール アドレスです。");
old_bg=x.find(jQuery("div[wdid=14]")).css("background-color");
x.find(jQuery("div[wdid=14]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_14_element12").focus();
return false;
}
}
if(x.find(jQuery("div[wdid=4]")).length != 0 && x.find(jQuery("div[wdid=4]")).css("display") != "none") {
if(x.find(jQuery("div[wdid=4] input:checked")).length == 0 || jQuery("#wdform_4_other_input12").val() == "") {
alert("ME在籍者: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=4]")).css("background-color");
x.find(jQuery("div[wdid=4]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=5]")).length != 0 && x.find(jQuery("div[wdid=5]")).css("display") != "none")
{
if( jQuery("#wdform_5_element12").val()=="")
{
alert("学年: フィールドは必須です。");
jQuery("#wdform_5_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=5]")).css("background-color");
x.find(jQuery("div[wdid=5]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_5_element12").focus();
jQuery("#wdform_5_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=6]")).length != 0 && x.find(jQuery("div[wdid=6]")).css("display") != "none")
{
if(jQuery("#wdform_6_element12").val()=="" || jQuery("#wdform_6_element12").val()=="")
{
alert("学校名: フィールドは必須です。");
jQuery("#wdform_6_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=6]")).css("background-color");
x.find(jQuery("div[wdid=6]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_6_element12").focus();
jQuery("#wdform_6_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=7]")).length != 0 && x.find(jQuery("div[wdid=7]")).css("display") != "none")
{
if(jQuery("#wdform_7_street112").val()=="" || jQuery("#wdform_7_street212").val()=="" || jQuery("#wdform_7_city12").val()=="" || jQuery("#wdform_7_state12").val()=="" || jQuery("#wdform_7_postal12").val()=="" || jQuery("#wdform_7_country12").val()=="")
{
alert("住所: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=7]")).css("background-color");
x.find(jQuery("div[wdid=7]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_7_street112").focus();
return false;
}
}
if(x.find(jQuery("div[wdid=25]")).length != 0 && x.find(jQuery("div[wdid=25]")).css("display") != "none")
{
if(jQuery("#wdform_25_element_first12").val()=="" || jQuery("#wdform_25_element_first12").val()=="" || jQuery("#wdform_25_element_last12").val()=="" || jQuery("#wdform_25_element_last12").val()=="")
{
alert("電話番号: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=25]")).css("background-color");
x.find(jQuery("div[wdid=25]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_25_element_first12").focus();
return false;
}
}
if(x.find(jQuery("div[wdid=15]")).length != 0 && x.find(jQuery("div[wdid=15]")).css("display") != "none")
{
if( jQuery("#wdform_15_element12").val()=="")
{
alert("間柄 フィールドは必須です。");
jQuery("#wdform_15_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=15]")).css("background-color");
x.find(jQuery("div[wdid=15]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_15_element12").focus();
jQuery("#wdform_15_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=16]")).length != 0 && x.find(jQuery("div[wdid=16]")).css("display") != "none")
{
if(x.find(jQuery("div[wdid=16] input:checked")).length == 0 || jQuery("#wdform_16_other_input12").val() == "")
{
alert("注意事項1: 【確認後✓入れてください】 フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=16]")).css("background-color");
x.find(jQuery("div[wdid=16]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=23]")).length != 0 && x.find(jQuery("div[wdid=23]")).css("display") != "none")
{
if(x.find(jQuery("div[wdid=23] input:checked")).length == 0 || jQuery("#wdform_23_other_input12").val() == "")
{
alert("注意事項2: 【確認後✓入れてください】 フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=23]")).css("background-color");
x.find(jQuery("div[wdid=23]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=24]")).length != 0 && x.find(jQuery("div[wdid=24]")).css("display") != "none")
{
if(x.find(jQuery("div[wdid=24] input:checked")).length == 0 || jQuery("#wdform_24_other_input12").val() == "")
{
alert("注意事項3: 【確認後✓入れてください】 フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=24]")).css("background-color");
x.find(jQuery("div[wdid=24]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
;
var a = [];
if (typeof a[12] !== 'undefined' && a[12] == 1) {
return;
}
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
jQuery("
").appendTo("#form12");
var disabled_fields ="";
jQuery("div[wdid]").each(function() {
if(jQuery(this).css("display")=="none")
{
disabled_fields += jQuery(this).attr("wdid");
disabled_fields += ",";
}
if(disabled_fields)
jQuery("
").appendTo("#form12");
});
a[12] = 1;
document.getElementById("form"+12).submit();
}
function check12(id) {
x = jQuery("#12form_view"+id);
if(x.find(jQuery("div[wdid=1]")).length != 0 && x.find(jQuery("div[wdid=1]")).css("display") != "none")
{
if( jQuery("#wdform_1_element12").val()=="")
{
alert("英検コース名: フィールドは必須です。");
jQuery("#wdform_1_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=1]")).css("background-color");
x.find(jQuery("div[wdid=1]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_1_element12").focus();
jQuery("#wdform_1_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=28]")).length != 0 && x.find(jQuery("div[wdid=28]")).css("display") != "none") {
if(x.find(jQuery("div[wdid=28] input:checked")).length == 0 || jQuery("#wdform_28_other_input12").val() == "") {
alert("添削希望通数: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=28]")).css("background-color");
x.find(jQuery("div[wdid=28]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=2]")).length != 0 && x.find(jQuery("div[wdid=2]")).css("display") != "none")
{
if(jQuery("#wdform_2_element12").val()=="" || jQuery("#wdform_2_element12").val()=="")
{
alert("氏名: フィールドは必須です。");
jQuery("#wdform_2_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=2]")).css("background-color");
x.find(jQuery("div[wdid=2]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_2_element12").focus();
jQuery("#wdform_2_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=3]")).length != 0 && x.find(jQuery("div[wdid=3]")).css("display") != "none")
{
if(jQuery("#wdform_3_element12").val()=="" || jQuery("#wdform_3_element12").val()=="")
{
alert("ふりがな: フィールドは必須です。");
jQuery("#wdform_3_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=3]")).css("background-color");
x.find(jQuery("div[wdid=3]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_3_element12").focus();
jQuery("#wdform_3_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=14]")).length != 0 && x.find(jQuery("div[wdid=14]")).css("display") != "none")
{
if(jQuery("#wdform_14_element12").val()=="" || jQuery("#wdform_14_element12").val()=="")
{
alert("E-mail: フィールドは必須です。");
jQuery("#wdform_14_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=14]")).css("background-color");
x.find(jQuery("div[wdid=14]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_14_element12").focus();
jQuery("#wdform_14_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=14]")).length != 0 && x.find(jQuery("div[wdid=14]")).css("display") != "none")
{
if(jQuery("#wdform_14_element12").val()!="" && jQuery("#wdform_14_element12").val().search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/) == -1 )
{
alert("EXAMPLEUSERNAME2 は無効なメール アドレスです。");
old_bg=x.find(jQuery("div[wdid=14]")).css("background-color");
x.find(jQuery("div[wdid=14]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_14_element12").focus();
return false;
}
}
if(x.find(jQuery("div[wdid=4]")).length != 0 && x.find(jQuery("div[wdid=4]")).css("display") != "none") {
if(x.find(jQuery("div[wdid=4] input:checked")).length == 0 || jQuery("#wdform_4_other_input12").val() == "") {
alert("ME在籍者: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=4]")).css("background-color");
x.find(jQuery("div[wdid=4]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=5]")).length != 0 && x.find(jQuery("div[wdid=5]")).css("display") != "none")
{
if( jQuery("#wdform_5_element12").val()=="")
{
alert("学年: フィールドは必須です。");
jQuery("#wdform_5_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=5]")).css("background-color");
x.find(jQuery("div[wdid=5]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_5_element12").focus();
jQuery("#wdform_5_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=6]")).length != 0 && x.find(jQuery("div[wdid=6]")).css("display") != "none")
{
if(jQuery("#wdform_6_element12").val()=="" || jQuery("#wdform_6_element12").val()=="")
{
alert("学校名: フィールドは必須です。");
jQuery("#wdform_6_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=6]")).css("background-color");
x.find(jQuery("div[wdid=6]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_6_element12").focus();
jQuery("#wdform_6_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=7]")).length != 0 && x.find(jQuery("div[wdid=7]")).css("display") != "none")
{
if(jQuery("#wdform_7_street112").val()=="" || jQuery("#wdform_7_street212").val()=="" || jQuery("#wdform_7_city12").val()=="" || jQuery("#wdform_7_state12").val()=="" || jQuery("#wdform_7_postal12").val()=="" || jQuery("#wdform_7_country12").val()=="")
{
alert("住所: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=7]")).css("background-color");
x.find(jQuery("div[wdid=7]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_7_street112").focus();
return false;
}
}
if(x.find(jQuery("div[wdid=25]")).length != 0 && x.find(jQuery("div[wdid=25]")).css("display") != "none")
{
if(jQuery("#wdform_25_element_first12").val()=="" || jQuery("#wdform_25_element_first12").val()=="" || jQuery("#wdform_25_element_last12").val()=="" || jQuery("#wdform_25_element_last12").val()=="")
{
alert("電話番号: フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=25]")).css("background-color");
x.find(jQuery("div[wdid=25]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_25_element_first12").focus();
return false;
}
}
if(x.find(jQuery("div[wdid=15]")).length != 0 && x.find(jQuery("div[wdid=15]")).css("display") != "none")
{
if( jQuery("#wdform_15_element12").val()=="")
{
alert("間柄 フィールドは必須です。");
jQuery("#wdform_15_element12").addClass( "form-error" );
old_bg=x.find(jQuery("div[wdid=15]")).css("background-color");
x.find(jQuery("div[wdid=15]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
jQuery("#wdform_15_element12").focus();
jQuery("#wdform_15_element12").change(function() { if( jQuery(this).val()!="" ) jQuery(this).removeClass("form-error"); else jQuery(this).addClass("form-error");});
return false;
}
}
if(x.find(jQuery("div[wdid=16]")).length != 0 && x.find(jQuery("div[wdid=16]")).css("display") != "none")
{
if(x.find(jQuery("div[wdid=16] input:checked")).length == 0 || jQuery("#wdform_16_other_input12").val() == "")
{
alert("注意事項1: 【確認後✓入れてください】 フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=16]")).css("background-color");
x.find(jQuery("div[wdid=16]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=23]")).length != 0 && x.find(jQuery("div[wdid=23]")).css("display") != "none")
{
if(x.find(jQuery("div[wdid=23] input:checked")).length == 0 || jQuery("#wdform_23_other_input12").val() == "")
{
alert("注意事項2: 【確認後✓入れてください】 フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=23]")).css("background-color");
x.find(jQuery("div[wdid=23]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
if(x.find(jQuery("div[wdid=24]")).length != 0 && x.find(jQuery("div[wdid=24]")).css("display") != "none")
{
if(x.find(jQuery("div[wdid=24] input:checked")).length == 0 || jQuery("#wdform_24_other_input12").val() == "")
{
alert("注意事項3: 【確認後✓入れてください】 フィールドは必須です。");
old_bg=x.find(jQuery("div[wdid=24]")).css("background-color");
x.find(jQuery("div[wdid=24]")).effect( "shake", {}, 500 ).css("background-color","#FF8F8B").animate({backgroundColor: old_bg}, {duration: 500, queue: false });
return false;
}
}
;
return true;
}

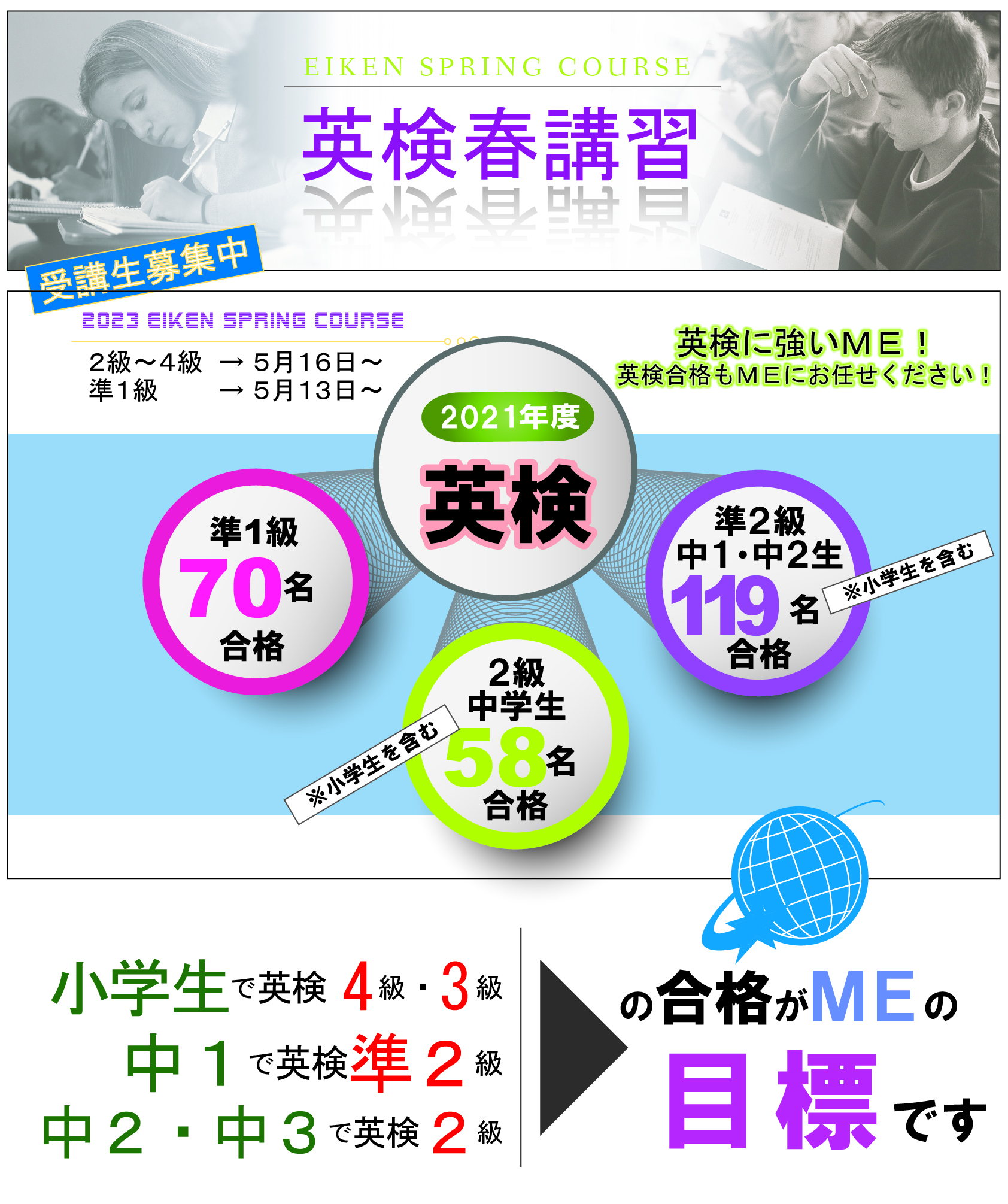
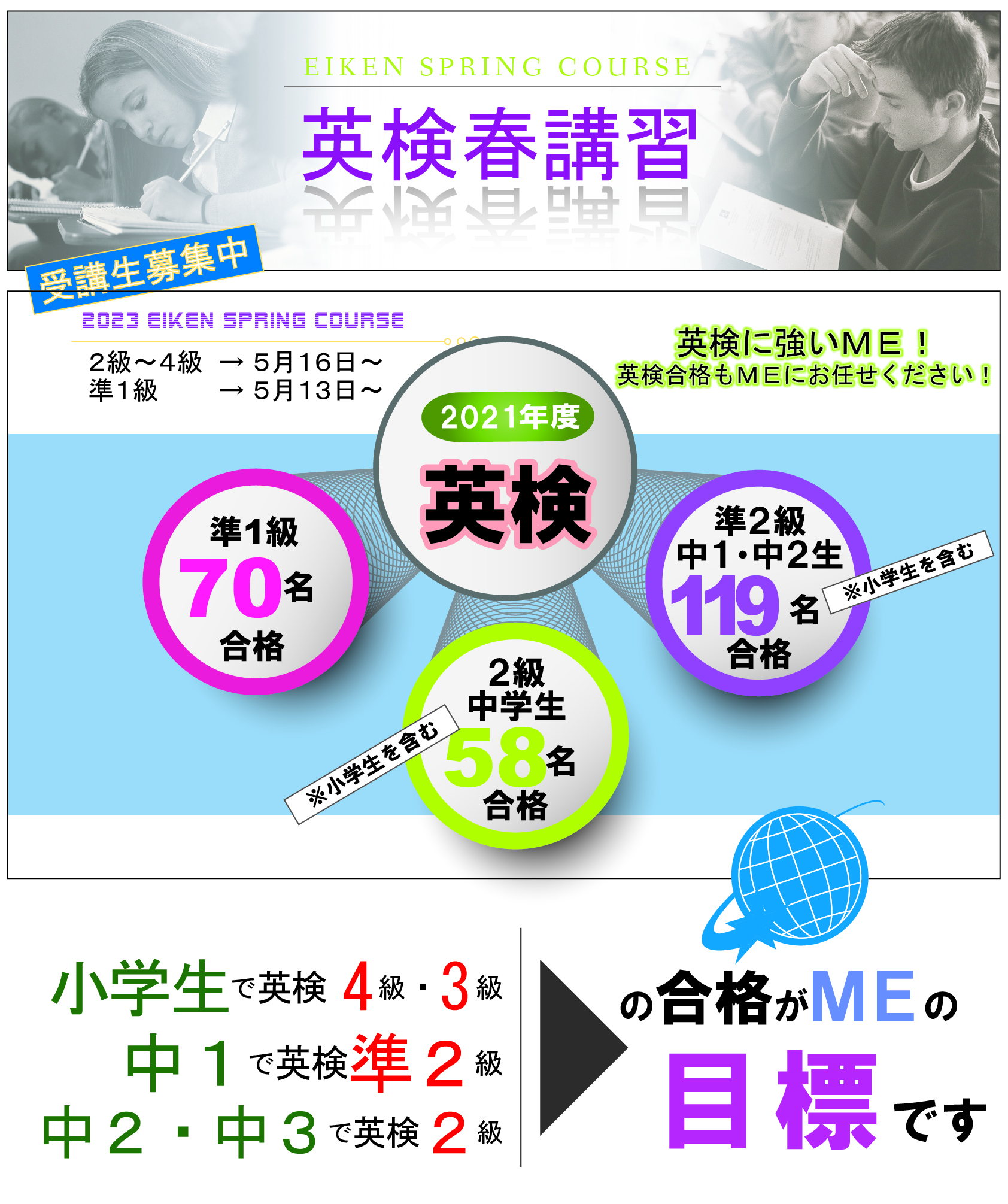
6月4日(日)に、本年度第1回英語検定が実施されます。MEでは、毎年恒例の英検講習を行います。毎回多くの生徒さんが、この講習で成果を上げ合格を果しています。在籍者の方はもちろんのこと、皆様のご兄弟、ご親戚、お知り合いの方で英検受験に興味のある方がいらっしゃいましたら、是非ともご参加ください。

注意事項(必ずお読みください):
◆ 英語検定試験の申込は当学院では行っていません。英検協会のホームページまたはコンビニで各自お申し込みください。
◆ 講習会受講希望の方は、お電話もしくは当学院のホームページよりお申し込みください。
定員になり次第、受付けを締め切らせていただきます。
◆ 講習会で使用するテキストは、旺文社『2023年度版 英検○級 過去6回 全問題集』です。
各自でご用意いただき、毎回授業に必ずご持参ください。
◆ 上記授業料には、英作文問題個別添削指導・二次試験対策授業の料金も含まれます。
◆ 在籍者以外の方が講習参加後引き続き当学院に入会される場合、入会金を半額免除とさせていただきます。
お問い合わせ:
募集定員に限りがありますので、各クラスとも定員に達し次第受付を終了いたします。お早めにお電話にてお申し込みください。
お問い合わせ・お申し込みは 027-224-7257 へお電話ください。(受付時間 14:00~22:00)。授業内容他のご質問もお気軽にご相談ください。
インターネットで簡単・便利に英検講習お申込み! :
// before form is load
function before_load() {
}
// before form submit
function before_submit() {
}
// before form reset
function before_reset() {
}.form12 .radio-div input[type="radio"], .form12
.checkbox-div input[type="checkbox"]
{
visibility: hidden;
}.form12
.wdform-page-and-images .other_input
{
max-width: none;
}.form12
button, .form12
input, .form12
select, .form12
textarea
{
font-size:14px;
}.form12
.warning, .form12
.error
{
background-color: #FFFFFF;
border: 1px solid #90EE90;
margin-bottom: 10px;
color: #90EE90;
padding: 5px;
}.form12
.warning *, .form12
.error *
{
margin:0;
}.form12
.recaptcha_input_area input
{
height:initial !important;
}.form12
a.ui-slider-handle {
width: 16px;
height: 16px;
top: -6px;
border: 0px;
border-radius: 13px;
background: #fff;
border: 1px solid #ccc;
}.form12
.ui-slider {
height: 6px;
background: transparent !important;
margin: 7px 0px;
border:1px solid #ABAAAA !important;
}.form12
.wdform_grading input {
width: 100px;
}.form12
.wdform-matrix-cell input[type="text"] {
width: 100px;
}.form12
.wdform-matrix-cell select {
width: 60px;
}.form12
.wdform_section .wdform_column:last-child {
padding-right: 0px !important;
}.form12
.wdform_preload {
display: none;
}.form12
.wdform_grading {
padding: 3px 0px;
}.form12
.wdform-matrix-table {
display: table;
border-spacing: 0px;
}.form12
.wdform-matrix-column {
text-align: left;
display: table-cell;
}.form12
.wdform-matrix-cell {
text-align: center;
display: table-cell;
padding: 6px 10px;
}.form12
.wdform-matrix-head>div {
display: table-cell;
text-align: center;
}.form12
.wdform-matrix-head {
display: table-row;
}.form12
.wdform-matrix-row0 {
background: #DFDFDF;
display: table-row;
}.form12
.wdform-matrix-row1 {
background: #CECECE;
display: table-row;
}.form12
.selected-text {
text-align: left;
}.form12
.wdform-quantity {
width: 30px;
margin: 2px 0px;
}.form12
.wdform_scale_rating label {
vertical-align: middle;
}.form12
.ui-corner-all {
border-radius: 3px;
}.form12
.ui-widget-content {
border: 0px;
background: transparent;
}.form12
a.ui-spinner-button:hover{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
a.ui-spinner-button:active{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
a.ui-spinner-button:focus{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
a.ui-slider-handle:hover{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
a.ui-slider-handle:active{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
a.ui-slider-handle:focus{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
ui-state-hover {
background: #6BD86B !important;
color: #fff;
outline: none;
}.form12
.ui-state-default{
border: 1px solid #d3d3d3;
background: #DFDDDD;
font-weight: normal;
color: #555555;
}.form12
.ui-widget-content .ui-state-default{
border: 1px solid #d3d3d3;
background: #DFDDDD;
font-weight: normal;
color: #555555;
}.form12
.ui-widget-header .ui-state-default {
border: 1px solid #d3d3d3;
background: #DFDDDD;
font-weight: normal;
color: #555555;
}.form12
.ui-slider-range {
background: #ccc !important;
}.form12
.wdform_map {
border: 6px solid #DCDCDC;
}.form12
.wdform-page-and-images {
width: 100%;
border: 0px !important;
}.form12
.paypal-property {
display: inline-block;
margin-right: 15px;
vertical-align: middle;
}.form12
.sel-wrap {
display: inline-block;
vertical-align: middle;
width:100%;
}.form12
.sel-wrap select {
position: absolute;
z-index:-1;
width: 0px !important;
}.form12
.sel-imul {
display: inline-block;
}.form12
.sel-imul .sel-selected {
cursor: pointer;
position: relative;
display: inline-block;
padding: 2px 0px 2px 4px;
font-size: 13px;
height: 23px;
line-height: 20px;
overflow: hidden;
background: transparent;
background-position: right 2px center;
width: 100%;
border: 1px solid #ABAAAA;
border-radius: 7px;
color: #4C4C4C;
}.form12
.sel-imul.act .sel-selected {
background: #fff;
}.form12
.sel-selected .sel-arraw {
height: 25px;
width: 28px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/01.png) no-repeat 0% 50%;
position: absolute;
top: -1px;
right: 0px;
padding: 2px;
}.form12
.sel-imul:hover .sel-selected .sel-arraw {
// background-color:#e0e0e0;
// border-left:1px solid #bbb;
}.form12
.sel-imul.act .sel-selected .sel-arraw {
// background-color:#e0e0e0;
// border-left:1px solid #bbb;
}.form12
.sel-imul .sel-options {
background: #fff;
border: 1px solid #dbdbdb;
border-top: none;
position: absolute;
width: inherit;
display: none;
z-index: 10;
max-height: 200px;
overflow-y: auto;
overflow-x: hidden;
}.form12
.sel-options .sel-option {
padding: 3px 4px;
font-size: 13px;
border: 1px solid #fff;
border-right: none;
border-left: none;
text-align: left;
}.form12
.sel-options .sel-option:hover {
border-color: #dbdbdb;
cursor: pointer;
}.form12
.sel-options .sel-option.sel-ed {
background: #dbdbdb;
border-color: #dbdbdb;
}.form12
input[type=text]{
margin: 0px;
}.form12
input[type=password]{
margin: 0px;
}.form12
input[type=url]{
margin: 0px;
}.form12
input[type=email]{
margin: 0px;
}.form12
input.text{
margin: 0px;
}.form12
input.title{
margin: 0px;
}.form12
textarea{
margin: 0px;
}.form12
select {
margin: 0px;
}.form12
.form-error {
border-color: red !important;
}.form12
.form-error:focus {
border-color: red !important;
}.form12
.wdform-field {
display: table-cell;
padding: 5px 0px;
}.form12
.wdform-label-section{
text-align: left;
display: table-cell;
}.form12
.wdform-element-section {
text-align: left;
display: table-cell;
min-width: 140px;
}.form12
.file-upload input {
position: absolute;
visibility: hidden;
}.form12
.file-upload-status {
margin-left: 10px;
max-width: 200px;
font-weight: bold;
font-size: 16px;
color: #888;
background: #fff;
position: absolute;
border-radius: 4px;
height: 24px;
border: 1px solid #ccc;
padding-left: 5px;
padding-right: 5px;
white-space: nowrap;
overflow: hidden;
direction: rtl;
padding-top: 3px;
margin-top: 2px;
}.form12
.file-picker {
width: 66px;
height: 49px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/upload.png) no-repeat;
display: inline-block;
}.form12
.next-page div.wdform-page-button {
color: #473C34;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 32px;
background:url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/01/next.png) no-repeat right #6BD86B;
padding: 0px 36px 0 20px;
vertical-align: middle;
font-size: 18px;
margin-right: 20px;
margin-left: 20px;
border: 1px solid #459B45;
}.form12
.next-page div.wdform-page-button:hover {
background:url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/01/next.png) no-repeat right #90EE90;
}.form12
.previous-page div.wdform-page-button {
color: #A2A2A2;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 35px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/previous.png) no-repeat left #F0EFEF;
padding: 0 20px;
vertical-align: middle;
font-size: 18px;
margin-right: 20px;
margin-left: 20px;
border: 1px solid #959595;
}.form12
.previous-page div.wdform-page-button:hover {
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/previous.png) no-repeat left #E8E8E8;
}.form12
.previous-page div.wdform-page-button:before {
content: " ";
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/previous.png) no-repeat left;
height: 19px;
width: 20px;
display: inline-block;
vertical-align: middle;
top: -2px;
position: relative;
}.form12
.button-submit {
color: #473C34;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 35px;
background: #6BD86B;
padding: 0px 20px;
vertical-align: middle;
font-size: 18px;
border: 1px solid #459B45;
}.form12
.button-submit:hover {
background: #90EE90;
}.form12
.button-reset {
color: #A2A2A2;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 35px;
background: #F0EFEF;
padding: 0 20px;
vertical-align: middle;
font-size: 18px;
border: 1px solid #959595;
margin-left: 5px;
}.form12
.button-reset:hover {
background: #E8E8E8;
}.form12
.wdform_page {
background: transparent;
padding: 15px;
border-radius: 0px;
font-family: Segoe UI;
}.form12
.wdform_column {
float: left;
border-spacing: 2px;
border-collapse: separate !important;
}.form12
.wdform_column>div {
border-bottom: 0px solid #E7E7E7;
}.form12
.wdform_column>.wdform_row:last-child {
border-bottom: 0px solid #E7E7E7;
}.form12
.wdform_section_break2{
margin: 16px 10px 16px 0px;
display: inline-block;
background: #6BD86B ;
color: #030303;
font-size: 16px;
text-align: left;
padding: 7px 30px 10px;
}.form12
.wdform_section_break2:after {
content: " " ;
position: relative;
width: 16px;
height: 13px;
top: -3px;
left: 1px;
box-shadow: 0px 7px 2px #c9c9c9;
}.form12
.wdform_section_break
{
margin: 16px 10px 16px 0px;
color:#4C4C4C;
font-size: 16px;
}.form12
.wdform_section {
display: table-row;
}.form12
select {
border-radius: 5px;
height: 27px;
overflow: hidden;
padding: 2px;
border: 1px solid #ABAAAA;
background: transparent;
color: #5C5C5C;
outline: none;
}.form12
input[type="text"]{
border: 1px solid #ABAAAA;
height: 25px;
padding:0 3px !important;
border-radius: 5px;
background: transparent;
color: #5C5C5C;
}.form12
input[type="password"]{
border: 1px solid #ABAAAA;
height: 25px;
padding:0 3px !important;
border-radius: 5px;
background: transparent;
color: #5C5C5C;
}.form12
textarea {
border: 1px solid #ABAAAA;
height: 25px;
padding:0 3px !important;
border-radius: 5px;
background: transparent;
color: #5C5C5C;
}.form12
input[type="text"]:focus{
border: 1px solid #6BD86B ;
outline: none;
}.form12
input[type="password"]:focus{
border: 1px solid #6BD86B ;
outline: none;
}.form12
textarea:focus{
border: 1px solid #6BD86B ;
outline: none;
}.form12
.input_deactive {
color: #999999;
font-style: italic;
}.form12
.input_active {
color: #000000;
font-style: normal;
}.form12
.am_pm_select {
width: 30px;
vertical-align: middle;
}.form12
.checkbox-div input[type=checkbox] {
position : absolute;
z-index: -1;
}.form12
.checkbox-div {
width: 13px;
height: 12px;
background: transparent;
border: 1px solid #6BD86B ;
border-radius: 0px;
position: relative;
display: inline-block;
}.form12
.checkbox-div label {
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
content: " ";
position: absolute;
width: 16px;
height: 13px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/03/checkbox.png);
border-radius: 0px;
top: -3px;
left: 1px;
}.form12
.checkbox-div label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form12
.checkbox-div .wdform-ch-rad-label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form12
.wdform-ch-rad-label:hover + .checkbox-div label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form12
.checkbox-div input[type=checkbox]:checked + label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}.form12
.wdform-calendar-button, .form12
.wdform-calendar-button:hover {
display:inline-block;
background: transparent url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/date.png) no-repeat left 50% !important;
border: 0px;
color: transparent;
width: 20px;
height: 24px;
position: relative;
left: -22px;
vertical-align: top;
outline: none;
}.form12
.radio-div input[type=radio] {
position : absolute;
z-index: -1;
}.form12
.forlabs {
float: right;
margin-right: 20px;
}.form12
.radio-div {
width: 14px;
height: 13px;
background: #fff;
border: 1px solid #ccc;
border-radius: 7px;
position: relative;
display: inline-block;
box-shadow: 0px 3px 9px 1px rgb(218, 218, 218) inset;
}.form12
.radio-div label {
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
content: " ";
position: absolute;
width: 16px;
height: 13px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/03/checkbox.png);
border-radius: 0px;
top: -3px;
left: 2px;
}.form12
.radio-div label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form12
.radio-div .wdform-ch-rad-label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form12
.wdform-ch-rad-label:hover + .radio-div label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form12
.radio-div input[type=radio]:checked + label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}.form12
.if-ie-div-label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important;
opacity: 1 !important;
}.form12
.wdform-ch-rad-label {
display: inline;
margin: -4px 5px 5px 5px;
float: left;
color: #4C4C4C;
cursor: pointer
}.form12
textarea {
padding-top: 5px;
}.form12
.wdform-date {
display:inline-block;
width: 105px
}.form12
.wdform_footer {
padding-top: 5px;
margin-top: 15px;
}.form12
.page-numbers {
vertical-align: middle;
}.form12
.time_box {
text-align: right;
width: 30px;
vertical-align: middle
}.form12
.mini_label {
font-size: 10px;
font-family: "Lucida Grande", Tahoma, Arial, Verdana, sans-serif;
color: #000;
}.form12
.wdform-label {
border: none;
color: #4C4C4C;
vertical-align: top;
line-height: 17px;
}.form12
.wdform_colon {
color: #000
}.form12
.wdform_separator {
font-style: bold;
vertical-align: middle;
color: #000;
}.form12
.wdform_line {
color: #000
}.form12
.wdform-required {
border: none;
color: red;
vertical-align: top;
}.form12
.captcha_img {
border-width: 0px;
margin: 0px;
padding: 0px;
cursor: pointer;
}.form12
.captcha_refresh {
width: 30px;
height: 30px;
border-width: 0px;
margin: 0px;
padding: 0px;
vertical-align: middle;
cursor: pointer;
background-image: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/refresh_black.png);
}.form12
.captcha_input {
height: 20px;
border-width: 1px;
margin: 0px;
padding: 0px;
vertical-align: middle;
}.form12
.file_upload {
border: 0px solid white;
border-radius: 0px;
margin: 0px;
padding: 0px;
color: black;
background-color: white;
}.form12
.page_deactive {
font-size: 12px;
color: #342114;
cursor: pointer;
display: inline-block;
height: 20px;
text-align: center;
vertical-align: bottom;
padding: 5px 25px 0px 25px;
font-weight: bold;
background-color: #90EE90;
margin-right: 1px;
}.form12
.page_active {
color: #342114;
cursor: pointer;
background-color: #6BD86B;
display: inline-block;
vertical-align: bottom;
height: 20px;
text-align: center;
font-size: 16px;
padding: 5px 25px 0px 25px;
margin-right: 1px;
}.form12
.page_percentage_active {
padding: 0px;
margin: 0px;
border-spacing: 0px;
height: 23px;
line-height: 23px;
font-size: 15px;
float: left;
text-align: right !important;
z-index: 1;
position: relative;
vertical-align: middle;
background: #72DB72 ;
background: -moz-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #8FEB8F ), color-stop(39%, #5CF35C ), color-stop(100%, #72DB72 ));
background: -o-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
background: -ms-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
background: -webkit-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
}.form12
.page_percentage_deactive {
height: 23px;
line-height: 23px;
background-color: #E0E0E0;
text-align: left !important;
margin-bottom: 1px;
}.form12
.page_numbers {
font-size: 14px;
color: #000;
}.form12
.phone_area_code {
width: 50px;
}.form12
.phone_number {
width: 100px;
}.form12
button {
cursor: pointer;
}.form12
.other_input {
border-radius: 0px;
border-width: 1px;
height: 16px;
font-size: 12px;
padding: 1px;
margin: 1px;
margin-left: 25px;
z-index: 100;
position: absolute;
}.form12
.wdform_page_navigation {
text-align: left !important;
margin-bottom: 0px;
}.form12
.wdform_percentage_text {
margin: 3px 5px 3px 9px;
color: #473C34;
font-weight: bold;
}.form12
.wdform_percentage_title {
color: #ffffff;
font-style: italic;
margin: 0px 0px 0px 40px;
display: inline-block;
line-height: 23px;
height: 23px;
vertical-align: middle;
}.form12
.wdform_button button {
background: #0E4D92;
cursor: pointer;
font-size: 17px;
border-radius: 4px;
min-width: 80px;
min-height: 27px;
color: #fff;
border: 2px solid #0E3F77;
margin: 5px;
box-shadow: 0px 0px 2px #c9c9c9;
font-family: Segoe UI;
}.form12
.wdform_button button:active {
border: 2px solid #0B2D52;
background: #0E3F77;
}.form12
.wdform-section-break-div
{
border-top:1px solid #ABAAAA !important;
}.form12