MEで自らを鍛えようとしている小学部の生徒たちは、英語をマスターする目標を、音楽やスポーツを極める過程と同じように考えて、まねることで実現していきます。その過程は、目を使い、耳を使い、口を使い、手を使いながら英語を自分のものにしていくものです。私たちが常に心がけ、大切にしていることは、授業内における講師と生徒とのコミュニケーションです。授業では、講師が何かを教えるたびに、一人ひとりの生徒に質問を投げかけ、それを理解してもらったどうかを確かめています。これを何度も、何度も繰り返します。
具体的な指導のプロセスは、指導する内容を解ってもらったかどうかを、講師と生徒のコミュニケーションを通して、講師がまとめ上げ、繰り返し口頭で説明し、各自のノートに書いてもらっています。
語学の四技能、読む・書く・聞く・話すの全ての分野で、講師は生徒に大量の質問を投げかけます。ノートにわかったことを書くという要求が、”pitch”なら、生徒の理解が”catch”であり、このキャッチボールを繰り返します。質問に答え、わかったことをノートに書き記すという訓練を徹底し、生徒一人ひとりの勉強に対する基本的姿勢を確立する”catching”重視の姿勢がMEでの指導の特徴です。
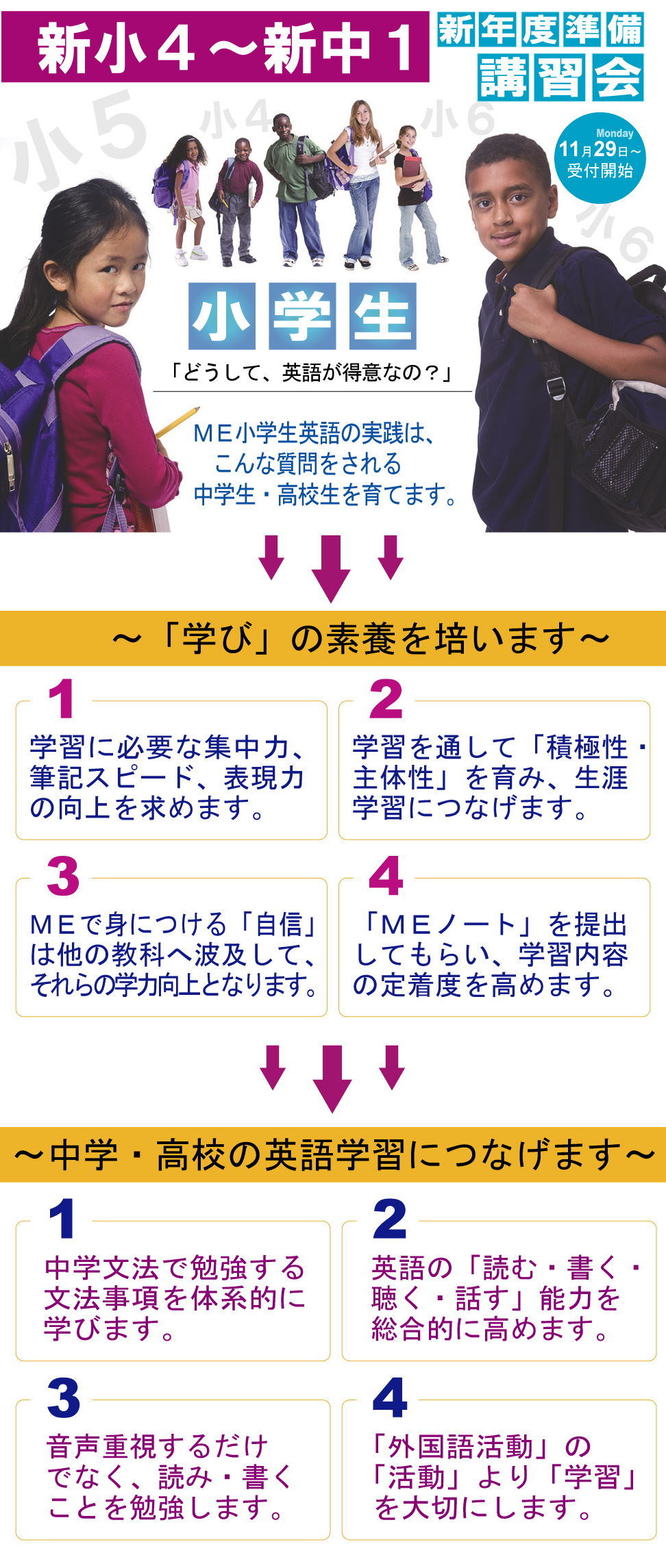
群馬の地から将来の日本、世界をリードする真の語学力を有する人物を輩出することがMEの使命と考えています。その夢の実現には、何よりも「ギラギラした自分になってもらう」ということが必要です。MEはすべての生徒にこれを求めています。今、社会が求める人物は、言われたことしかできないひ弱な秀才や、自分だけよければ…という身勝手な天才ではありません。一人でも多くの真の知性ある語学の達人を育成するために、MEの授業では学年を乗り越え、生徒一人ひとりに集中力・スピード・表現力を求めます。
実際の授業では、授業中に時計を見たり、あくびをしたり、貧乏ゆすりをするといった態度は決して許しません。厳しい授業、緊張感のある雰囲気でのトレーニングがあるからこそ、MEには小学生クラス・中学生クラス・高校クラスそれぞれに、語学をマスターしようとする意欲ある生徒が集まっています。彼ら、彼女らは豊かな人間力を備えた、知的にも精神的にもたくましい次世代のリーダーの卵たちです。
2020年度から小学生の英語が教科化され、2021年度には、中学生の英語の指導要領も改訂されました。それに伴って、中学校卒業までに学ぶ単語の数は、以前の1200語から2200語~2500語へと大幅に増加しました。また、首都圏ではすでに、中学入試での英語の試験が始まっています。今後、首都圏の優秀な小学生たちは、小学生の時から英語の猛烈な勉強をして中学入試を勝ち抜き、中学・高校と進学校での特訓を受けることになります。そうなれば、大学受験の時には、地方の高校生とは勝負にならないくらいの英語力の差がついてしまうことになります。
ぜひ、小学生の英語学習はMEにお任せください。MEでは、小学部から大学受験クラスまでの一貫した指導により、全国のどんな受験生にも引けを取らない、圧倒的な英語の力を付けることが可能です。



★注意事項(必ずお読みください):
・持ち物 : 英語用ノート・筆記用具
・講習参加後引き続き入会される場合、入会金が半額免除となります。
★お問い合わせ:
受付締切日は各クラスの2日前までとさせていただきますが、募集定員に限りがありますので、お早めにお電話にてお申し込みください。
お問い合わせ・お申し込みは 027-224-7257 へお電話ください。(受付時間 14:00~22:00)。授業内容他のご質問もお気軽にご相談ください。
★インターネットでお申し込み:
// before form is load
function before_load() {
}
// before form submit
function before_submit() {
}
// before form reset
function before_reset() {
}.form25 .radio-div input[type="radio"], .form25
.checkbox-div input[type="checkbox"]
{
visibility: hidden;
}.form25
.wdform-page-and-images .other_input
{
max-width: none;
}.form25
button, .form25
input, .form25
select, .form25
textarea
{
font-size:14px;
}.form25
.warning, .form25
.error
{
background-color: #FFFFFF;
border: 1px solid #90EE90;
margin-bottom: 10px;
color: #90EE90;
padding: 5px;
}.form25
.warning *, .form25
.error *
{
margin:0;
}.form25
.recaptcha_input_area input
{
height:initial !important;
}.form25
a.ui-slider-handle {
width: 16px;
height: 16px;
top: -6px;
border: 0px;
border-radius: 13px;
background: #fff;
border: 1px solid #ccc;
}.form25
.ui-slider {
height: 6px;
background: transparent !important;
margin: 7px 0px;
border:1px solid #ABAAAA !important;
}.form25
.wdform_grading input {
width: 100px;
}.form25
.wdform-matrix-cell input[type="text"] {
width: 100px;
}.form25
.wdform-matrix-cell select {
width: 60px;
}.form25
.wdform_section .wdform_column:last-child {
padding-right: 0px !important;
}.form25
.wdform_preload {
display: none;
}.form25
.wdform_grading {
padding: 3px 0px;
}.form25
.wdform-matrix-table {
display: table;
border-spacing: 0px;
}.form25
.wdform-matrix-column {
text-align: left;
display: table-cell;
}.form25
.wdform-matrix-cell {
text-align: center;
display: table-cell;
padding: 6px 10px;
}.form25
.wdform-matrix-head>div {
display: table-cell;
text-align: center;
}.form25
.wdform-matrix-head {
display: table-row;
}.form25
.wdform-matrix-row0 {
background: #DFDFDF;
display: table-row;
}.form25
.wdform-matrix-row1 {
background: #CECECE;
display: table-row;
}.form25
.selected-text {
text-align: left;
}.form25
.wdform-quantity {
width: 30px;
margin: 2px 0px;
}.form25
.wdform_scale_rating label {
vertical-align: middle;
}.form25
.ui-corner-all {
border-radius: 3px;
}.form25
.ui-widget-content {
border: 0px;
background: transparent;
}.form25
a.ui-spinner-button:hover{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
a.ui-spinner-button:active{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
a.ui-spinner-button:focus{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
a.ui-slider-handle:hover{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
a.ui-slider-handle:active{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
a.ui-slider-handle:focus{
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
ui-state-hover {
background: #6BD86B !important;
color: #fff;
outline: none;
}.form25
.ui-state-default{
border: 1px solid #d3d3d3;
background: #DFDDDD;
font-weight: normal;
color: #555555;
}.form25
.ui-widget-content .ui-state-default{
border: 1px solid #d3d3d3;
background: #DFDDDD;
font-weight: normal;
color: #555555;
}.form25
.ui-widget-header .ui-state-default {
border: 1px solid #d3d3d3;
background: #DFDDDD;
font-weight: normal;
color: #555555;
}.form25
.ui-slider-range {
background: #ccc !important;
}.form25
.wdform_map {
border: 6px solid #DCDCDC;
}.form25
.wdform-page-and-images {
width: 100%;
border: 0px !important;
}.form25
.paypal-property {
display: inline-block;
margin-right: 15px;
vertical-align: middle;
}.form25
.sel-wrap {
display: inline-block;
vertical-align: middle;
width:100%;
}.form25
.sel-wrap select {
position: absolute;
z-index:-1;
width: 0px !important;
}.form25
.sel-imul {
display: inline-block;
}.form25
.sel-imul .sel-selected {
cursor: pointer;
position: relative;
display: inline-block;
padding: 2px 0px 2px 4px;
font-size: 13px;
height: 23px;
line-height: 20px;
overflow: hidden;
background: transparent;
background-position: right 2px center;
width: 100%;
border: 1px solid #ABAAAA;
border-radius: 7px;
color: #4C4C4C;
}.form25
.sel-imul.act .sel-selected {
background: #fff;
}.form25
.sel-selected .sel-arraw {
height: 25px;
width: 28px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/01.png) no-repeat 0% 50%;
position: absolute;
top: -1px;
right: 0px;
padding: 2px;
}.form25
.sel-imul:hover .sel-selected .sel-arraw {
// background-color:#e0e0e0;
// border-left:1px solid #bbb;
}.form25
.sel-imul.act .sel-selected .sel-arraw {
// background-color:#e0e0e0;
// border-left:1px solid #bbb;
}.form25
.sel-imul .sel-options {
background: #fff;
border: 1px solid #dbdbdb;
border-top: none;
position: absolute;
width: inherit;
display: none;
z-index: 10;
max-height: 200px;
overflow-y: auto;
overflow-x: hidden;
}.form25
.sel-options .sel-option {
padding: 3px 4px;
font-size: 13px;
border: 1px solid #fff;
border-right: none;
border-left: none;
text-align: left;
}.form25
.sel-options .sel-option:hover {
border-color: #dbdbdb;
cursor: pointer;
}.form25
.sel-options .sel-option.sel-ed {
background: #dbdbdb;
border-color: #dbdbdb;
}.form25
input[type=text]{
margin: 0px;
}.form25
input[type=password]{
margin: 0px;
}.form25
input[type=url]{
margin: 0px;
}.form25
input[type=email]{
margin: 0px;
}.form25
input.text{
margin: 0px;
}.form25
input.title{
margin: 0px;
}.form25
textarea{
margin: 0px;
}.form25
select {
margin: 0px;
}.form25
.form-error {
border-color: red !important;
}.form25
.form-error:focus {
border-color: red !important;
}.form25
.wdform-field {
display: table-cell;
padding: 5px 0px;
}.form25
.wdform-label-section{
text-align: left;
display: table-cell;
}.form25
.wdform-element-section {
text-align: left;
display: table-cell;
min-width: 140px;
}.form25
.file-upload input {
position: absolute;
visibility: hidden;
}.form25
.file-upload-status {
margin-left: 10px;
max-width: 200px;
font-weight: bold;
font-size: 16px;
color: #888;
background: #fff;
position: absolute;
border-radius: 4px;
height: 24px;
border: 1px solid #ccc;
padding-left: 5px;
padding-right: 5px;
white-space: nowrap;
overflow: hidden;
direction: rtl;
padding-top: 3px;
margin-top: 2px;
}.form25
.file-picker {
width: 66px;
height: 49px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/upload.png) no-repeat;
display: inline-block;
}.form25
.next-page div.wdform-page-button {
color: #473C34;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 32px;
background:url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/01/next.png) no-repeat right #6BD86B;
padding: 0px 36px 0 20px;
vertical-align: middle;
font-size: 18px;
margin-right: 20px;
margin-left: 20px;
border: 1px solid #459B45;
}.form25
.next-page div.wdform-page-button:hover {
background:url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/01/next.png) no-repeat right #90EE90;
}.form25
.previous-page div.wdform-page-button {
color: #A2A2A2;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 35px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/previous.png) no-repeat left #F0EFEF;
padding: 0 20px;
vertical-align: middle;
font-size: 18px;
margin-right: 20px;
margin-left: 20px;
border: 1px solid #959595;
}.form25
.previous-page div.wdform-page-button:hover {
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/previous.png) no-repeat left #E8E8E8;
}.form25
.previous-page div.wdform-page-button:before {
content: " ";
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/previous.png) no-repeat left;
height: 19px;
width: 20px;
display: inline-block;
vertical-align: middle;
top: -2px;
position: relative;
}.form25
.button-submit {
color: #473C34;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 35px;
background: #6BD86B;
padding: 0px 20px;
vertical-align: middle;
font-size: 18px;
border: 1px solid #459B45;
}.form25
.button-submit:hover {
background: #90EE90;
}.form25
.button-reset {
color: #A2A2A2;
cursor: pointer;
display: inline-block;
height: 35px;
line-height: 35px;
background: #F0EFEF;
padding: 0 20px;
vertical-align: middle;
font-size: 18px;
border: 1px solid #959595;
margin-left: 5px;
}.form25
.button-reset:hover {
background: #E8E8E8;
}.form25
.wdform_page {
background: transparent;
padding: 15px;
border-radius: 0px;
font-family: Segoe UI;
}.form25
.wdform_column {
float: left;
border-spacing: 2px;
border-collapse: separate !important;
}.form25
.wdform_column>div {
border-bottom: 0px solid #E7E7E7;
}.form25
.wdform_column>.wdform_row:last-child {
border-bottom: 0px solid #E7E7E7;
}.form25
.wdform_section_break2{
margin: 16px 10px 16px 0px;
display: inline-block;
background: #6BD86B ;
color: #030303;
font-size: 16px;
text-align: left;
padding: 7px 30px 10px;
}.form25
.wdform_section_break2:after {
content: " " ;
position: relative;
width: 16px;
height: 13px;
top: -3px;
left: 1px;
box-shadow: 0px 7px 2px #c9c9c9;
}.form25
.wdform_section_break
{
margin: 16px 10px 16px 0px;
color:#4C4C4C;
font-size: 16px;
}.form25
.wdform_section {
display: table-row;
}.form25
select {
border-radius: 5px;
height: 27px;
overflow: hidden;
padding: 2px;
border: 1px solid #ABAAAA;
background: transparent;
color: #5C5C5C;
outline: none;
}.form25
input[type="text"]{
border: 1px solid #ABAAAA;
height: 25px;
padding:0 3px !important;
border-radius: 5px;
background: transparent;
color: #5C5C5C;
}.form25
input[type="password"]{
border: 1px solid #ABAAAA;
height: 25px;
padding:0 3px !important;
border-radius: 5px;
background: transparent;
color: #5C5C5C;
}.form25
textarea {
border: 1px solid #ABAAAA;
height: 25px;
padding:0 3px !important;
border-radius: 5px;
background: transparent;
color: #5C5C5C;
}.form25
input[type="text"]:focus{
border: 1px solid #6BD86B ;
outline: none;
}.form25
input[type="password"]:focus{
border: 1px solid #6BD86B ;
outline: none;
}.form25
textarea:focus{
border: 1px solid #6BD86B ;
outline: none;
}.form25
.input_deactive {
color: #999999;
font-style: italic;
}.form25
.input_active {
color: #000000;
font-style: normal;
}.form25
.am_pm_select {
width: 30px;
vertical-align: middle;
}.form25
.checkbox-div input[type=checkbox] {
position : absolute;
z-index: -1;
}.form25
.checkbox-div {
width: 13px;
height: 12px;
background: transparent;
border: 1px solid #6BD86B ;
border-radius: 0px;
position: relative;
display: inline-block;
}.form25
.checkbox-div label {
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
content: " ";
position: absolute;
width: 16px;
height: 13px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/03/checkbox.png);
border-radius: 0px;
top: -3px;
left: 1px;
}.form25
.checkbox-div label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form25
.checkbox-div .wdform-ch-rad-label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form25
.wdform-ch-rad-label:hover + .checkbox-div label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form25
.checkbox-div input[type=checkbox]:checked + label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}.form25
.wdform-calendar-button, .form25
.wdform-calendar-button:hover {
display:inline-block;
background: transparent url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/06/date.png) no-repeat left 50% !important;
border: 0px;
color: transparent;
width: 20px;
height: 24px;
position: relative;
left: -22px;
vertical-align: top;
outline: none;
}.form25
.radio-div input[type=radio] {
position : absolute;
z-index: -1;
}.form25
.forlabs {
float: right;
margin-right: 20px;
}.form25
.radio-div {
width: 14px;
height: 13px;
background: #fff;
border: 1px solid #ccc;
border-radius: 7px;
position: relative;
display: inline-block;
box-shadow: 0px 3px 9px 1px rgb(218, 218, 218) inset;
}.form25
.radio-div label {
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
content: " ";
position: absolute;
width: 16px;
height: 13px;
background: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/03/checkbox.png);
border-radius: 0px;
top: -3px;
left: 2px;
}.form25
.radio-div label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form25
.radio-div .wdform-ch-rad-label:hover {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form25
.wdform-ch-rad-label:hover + .radio-div label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
}.form25
.radio-div input[type=radio]:checked + label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}.form25
.if-ie-div-label {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important;
opacity: 1 !important;
}.form25
.wdform-ch-rad-label {
display: inline;
margin: -4px 5px 5px 5px;
float: left;
color: #4C4C4C;
cursor: pointer
}.form25
textarea {
padding-top: 5px;
}.form25
.wdform-date {
display:inline-block;
width: 105px
}.form25
.wdform_footer {
padding-top: 5px;
margin-top: 15px;
}.form25
.page-numbers {
vertical-align: middle;
}.form25
.time_box {
text-align: right;
width: 30px;
vertical-align: middle
}.form25
.mini_label {
font-size: 10px;
font-family: "Lucida Grande", Tahoma, Arial, Verdana, sans-serif;
color: #000;
}.form25
.wdform-label {
border: none;
color: #4C4C4C;
vertical-align: top;
line-height: 17px;
}.form25
.wdform_colon {
color: #000
}.form25
.wdform_separator {
font-style: bold;
vertical-align: middle;
color: #000;
}.form25
.wdform_line {
color: #000
}.form25
.wdform-required {
border: none;
color: red;
vertical-align: top;
}.form25
.captcha_img {
border-width: 0px;
margin: 0px;
padding: 0px;
cursor: pointer;
}.form25
.captcha_refresh {
width: 30px;
height: 30px;
border-width: 0px;
margin: 0px;
padding: 0px;
vertical-align: middle;
cursor: pointer;
background-image: url(https://www.megaigogakuin.com/wp-content/plugins/form-maker/images/refresh_black.png);
}.form25
.captcha_input {
height: 20px;
border-width: 1px;
margin: 0px;
padding: 0px;
vertical-align: middle;
}.form25
.file_upload {
border: 0px solid white;
border-radius: 0px;
margin: 0px;
padding: 0px;
color: black;
background-color: white;
}.form25
.page_deactive {
font-size: 12px;
color: #342114;
cursor: pointer;
display: inline-block;
height: 20px;
text-align: center;
vertical-align: bottom;
padding: 5px 25px 0px 25px;
font-weight: bold;
background-color: #90EE90;
margin-right: 1px;
}.form25
.page_active {
color: #342114;
cursor: pointer;
background-color: #6BD86B;
display: inline-block;
vertical-align: bottom;
height: 20px;
text-align: center;
font-size: 16px;
padding: 5px 25px 0px 25px;
margin-right: 1px;
}.form25
.page_percentage_active {
padding: 0px;
margin: 0px;
border-spacing: 0px;
height: 23px;
line-height: 23px;
font-size: 15px;
float: left;
text-align: right !important;
z-index: 1;
position: relative;
vertical-align: middle;
background: #72DB72 ;
background: -moz-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #8FEB8F ), color-stop(39%, #5CF35C ), color-stop(100%, #72DB72 ));
background: -o-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
background: -ms-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
background: -webkit-linear-gradient(left, #8FEB8F 0%, #5CF35C 39%, #72DB72 100%);
}.form25
.page_percentage_deactive {
height: 23px;
line-height: 23px;
background-color: #E0E0E0;
text-align: left !important;
margin-bottom: 1px;
}.form25
.page_numbers {
font-size: 14px;
color: #000;
}.form25
.phone_area_code {
width: 50px;
}.form25
.phone_number {
width: 100px;
}.form25
button {
cursor: pointer;
}.form25
.other_input {
border-radius: 0px;
border-width: 1px;
height: 16px;
font-size: 12px;
padding: 1px;
margin: 1px;
margin-left: 25px;
z-index: 100;
position: absolute;
}.form25
.wdform_page_navigation {
text-align: left !important;
margin-bottom: 0px;
}.form25
.wdform_percentage_text {
margin: 3px 5px 3px 9px;
color: #473C34;
font-weight: bold;
}.form25
.wdform_percentage_title {
color: #ffffff;
font-style: italic;
margin: 0px 0px 0px 40px;
display: inline-block;
line-height: 23px;
height: 23px;
vertical-align: middle;
}.form25
.wdform_button button {
background: #0E4D92;
cursor: pointer;
font-size: 17px;
border-radius: 4px;
min-width: 80px;
min-height: 27px;
color: #fff;
border: 2px solid #0E3F77;
margin: 5px;
box-shadow: 0px 0px 2px #c9c9c9;
font-family: Segoe UI;
}.form25
.wdform_button button:active {
border: 2px solid #0B2D52;
background: #0E3F77;
}.form25
.wdform-section-break-div
{
border-top:1px solid #ABAAAA !important;
}.form25


